Hexo / Markdown 创作指南 - 我的 Hexo 博客建站心得
前言
建博的起因
由于得益于国内越来越封闭的内容生态, 很多平台都已经选择放弃了或者近乎放弃了 web 端的入口, 总是想把用户引到自己家的 APP 内 "圈地建大排房" 之后就是 "收租", 然后就是故意把不愿意交钱的 "免费租户" 的过道堆上垃圾, 故意让你在本来属于自己的空间里寸步难行, 然而可笑的是当初的承诺可不是这么的丑恶.
做过的尝试
我去用过南山必胜客的一系列产品, 在最初的一起事件中我发现没办法脱离腾讯是因为只有腾讯才是国内做社交这一块的最强的一家, 其他厂的要么是无法正常在国内联网, 要么就是各种功能不足而沙雕功能频发的半成品; 关于这点认识之前的故事可以看下面这篇我发表过的文章.
《频道建立的原因》: /works/fuck_tencent.html
但是之后我意识到一个很悲伤的现实, 那就是如上所说的, 几乎没有任何一家做得比腾讯更好了, 所以我又重新把 QQ 那边的群开设了起来, 只是目的性没有以前强了, 现在只是发一些沙雕图和魔幻新闻之类的.
从零开始吧
在这里要感谢群友 Spoience 的协助 (以下称呼老sp) 以及他的 Hexo 安装教程! 下面是这位大佬的博客:
Spoience 的博客: https://www.dejavu.moe/ (新) ~~https://spoience.com/~~
可能是我的 Windows 环境有点问题, 开始安装好 Node.js 和 Git 后部署好 Hexo 并不能执行常用命令 hexo g d s 都返回 Hexo Usage <command> 的指令提示, 但实际上 Hexo 已经在此目录部署过了, 最后老sp在他自己的环境下部署一遍后直接把文件打包发过来了, 然后我又执行了上面的 g d s "三大金刚" 总算是没问题了😂 之后正式踏入这个从未接触过的 "异世界", 真是有趣.
自然 Google 和百度是有大把教程的, 很全面只是有些侧重点不太一样而已, 因此在熟悉通用的安装过程后各家的教程其他侧重点才是值得学习的地方.
建立博客
选择主题
我现在都不敢随便升级了,真是要命.jpg在选择主题时, 稳定性和维护活跃度以及功能都是挑选主题的重要因素.
优先决定主题可以避免很多未来的反复折返与文章内容的修改适配主题. ———— Spoience
Hexo 官方主题站: https://hexo.io/themes/
选主题是 Hexo 折腾的开始, 既然要想好看还功能全面还想保持稳定更新维护的话, 这时就应该去讨教一些正在使用 Hexo 自定义主题的博主, 他们往往都是经历过一番折腾后最终选择了基本满足以上要求的主题去长期使用, 当你用正确的提问手段方式去向有经验的博主只要不是故意为难你那么都是会给你答案的~ 😄 一般使用了主题的 Hexo 博客如果主题有申明相关的代码那么都会在页脚或是一些角落显示主题名称; 比如我的博客使用的就是 Butterfly 主题:
Hexo - Butterfly 主题官方站点: https://butterfly.js.org/
Hexo - Butterfly 主题 Github 项目: https://github.com/jerryc127/hexo-theme-butterfly
关于 Butterfly 主题的优点
下面是对 [Butterfly 主题]的特性综述, 不喜欢可以直接跳转到下一个标题.
-
完善的中文文档
- 主题安装教程
- 主题详细配置
- 主题魔改指南
- 主题优化指南
-
庞大
友♂好的用户群可以前往官方群与各位大佬们实施面对面交谈
battle / 学习先进伪装技术 -
丰富的扩充语法支持
下面直接使用实例来展示扩充语法
- 标签外挂
我就是标签外挂
- 分区
这就是
分区
语法
- 收缩栏
点击展开
这是收缩栏
- 区块隐藏
- 按钮
点击按钮访问百度百度
- 图库
具体效果可以查看我发布的图库 "2021年 一月插画精选"
上面就是 Butterfly 主题的最常见的扩充语法, 其实还支持图表绘制的但是这里就不展示了不会用
如果觉得主题不错的话可以去Hexo - Butterfly 的 Github 项目主页为开发者点一个 star 哦!🙈
备份写作环境
当所有的环境和主题都配置好并成功执行 g d s 三大命令后应该先备份此已经稳定的环境.
应该用于日常防止报错后失误操作自己删了自己的文件的备份应该包括以下文件 / 目录:
-
scaffolds模板文件
-
sourceHexo 源文件
-
themes主题目录
-
_config.ymlHexo 配置文件
-
package.json插件与包清单
以上文件 / 目录是你的博客的源文件, 如果别人得到这份文件盗取你的成果比复制粘贴更加简单.
当然, 如果你丢失了这份文件那么你的博客可能就得从零开始了. Re0!
关于备份时间点, 我的做法是直接在手机上定一个日程闹钟, 每月固定三天提醒自己备份; 由于这部分文件并不是很大数量也很少你也可以选择把它们单独放在自己的 Github 仓库里, 记得要开启私密哦.
Hexo 插件与包备份
当你的 Hexo 博客逐渐趋于完善, 你会发现你的插件与包数量是非常惊人的. 😼
插件的作用是填补 Hexo 的一些功能不足, 在你用得爽之前别忘了它们!
它们的迁移难度比博客主体要大得多, 往往会遍布在你的 node_modules 目录中, 会与 Hexo 本体和环境混淆在一起, 这时如果你丢失了你的 package.json 文件, 那么恢复插件就会变得非常困难, 而往往会在环境出现问题的失误操作和环境升级时导致被清空.
因此, 我在此建议除了一份 package.json 还应该把这份文件复制并重命名后放在博客目录.
对我这种小白来说, 只有包列表可不够🤪, 所以我的做法是把安装过的插件命令直接写进了一个 TXT 中:
开始创作
这是个好的开始, 因为你想起了自己建博客是为了写点东西, 值得鼓励. 🤣
学习语法
这里指的语法是文章源文件 ".md" 内要使用到的纯文本标记语言, 包括基础的 Markdown 语法和由 Hexo 及主题 / 插件扩充的 私有语法.
私有语法会让你在提供这个语法的平台逐渐扎根, 并在这个平台产生适应性, 如果到现在你还没有决定自己的文章的主要归属平台, 请慎重考虑.🤨
在此之前如果你已经用过 Word WPS 等一系列的 "富文本" 写作环境, 那会对 Hexo 的主要标记语言 Markdown 不适应, 因为这和富文本工具的区别在于几乎所有的格式都是和写作时一起完成的, 当你写完一片文章之后可能只用对其进行校对核验后就可以立马发布 (前提是你的语法都是对的).
其实我是很怕私有语法带来的新学习成本, 但是迫于无奈博客都配置好了就差不会语法可真是令人生草.
Markdown
学习 Markdown 语法
Markdown 用于指纯文本标记语言时, 应不能被写作 "MarkDown", 可以简写为 "MD". 😠
学习 [MD] 语法其实并不困难, 对于英语和编程语言基础并无要求,当然如果你会一点前两者那么会更容易理解这些语法的的规范;
推荐在以下几处免费参阅 Markdown 语法教程:
- 菜鸟教程: https://www.runoob.com/markdown/md-tutorial.html (标准 [MD] 语法)
- 简书@择势量投: https://www.jianshu.com/p/ebe52d2d468f (部分有用的 HTML 扩充)
- 菜鸟教程: https://www.runoob.com/html/html-tutorial.html (HTML 语法)
学习部分 HTML 语法
等等! 不是说对英语和编程没要求吗? 为什么会有 HTML 语法??
🤪 关于 HTML 和 Markdown 的关系可谓是 "父子", 说直白一点就是将 HTML 语法的常用部分简化标准后便于专注于文字内容的创作而产生的一种标记语言, 大部分的 [MD] 文件最终都会被格式化成 HTML 语法后呈现在浏览器上或者其他编辑器界面, Hexo 静态文件生成过程就包含这个过程;
所以理所应当的, [MD]文件中写入 HTML 语法是没什么问题的 , 学习部分的 HTML 语法的重要原因是 [MD] 中部分文本格式化常用的语法它没有, 由此衍生的 了众多平台自主对 [MD] 语法进行扩充, 但是标准都不统一, 在纯文本标记用途中, 使用 HTML 来扩充原生 [MD] 语法的不足才是最通用直接的做法.
以下是需要 HTML 语法扩充的几个格式化效果:
-
居中
1
2<center>居中</center> <!-- HTML5 不再支持 -->
<p align="center">居中</p> -
居右
1
<p align='right'>居右</p>
-
指定图片大小
有的渲染器并不能很好地控制单纯的 [MD] 语法引用的图片大小, 会出现超出渲染页面范围的情况, 此时就需要用
HTML语法来进行限制图片显示大小的操作.1
2<img src="图片链接" width="宽度" high="高度" alt="属性" title="标题">
<!-- 以上的属性只有 src 是必要属性, 控制图片大小也可只写 width 或者 high 属性. --> -
文字颜色 / 字号
1
2<font size=18 color=pink>颜色字号</font>
<!-- size 与 color 可选 --> -
下划线
没错 [MD] 原生支持删除线而不支持下划线🤫
1
<u>下划线</u>
其实还有很多, 并不局限于此, 只要你用得到甚至你可以用 HTML 来写 Markdown!
虽然可以用 HTML 来写 [MD] 但是为了重心在创作上我还是建议你只学习必要的扩充语法足矣. 🤚
我的 Markdown 语法笔记
用于 Markdown 常用语法及部分常用扩充语法的复习及备忘.
具体呈现效果可查看文章《Markdown 语法测试》: /works/markdown_test.html
包含所有 常用 [MD] 语法与部分 HTML 扩充语法.
获取我的 Markdown 笔记源文件👉 蓝奏云 (15KB)
我对使用 Markdown 的建议
以下是我对学习和使用 [MD] 的过程中自己总结出来的经验和技巧 ✍
以下建议仅供参考! 🧐
-
🌘全局使用半角符号
当你开始使用 Markdown 时你会发现, [MD] 的所有语法都是使用的半角符号, 但是中文的所有字符默认的都是全角, 所以是不能用中文符号去编写 [MD], 那么如何快速解决这个符号的难题? 答案就是将你的输入法输入的符号全部设定为半角, 包括你正文中的符号都使用半角, 对于半角符号应用到中文里带来的缺点使用下一条建议补充. -
🕳在半角字符与全角字符之间加入空格
这是应对半角符号加入中文时带来的排版问题的解决办法; 半角字符最简单的来说就是使用英文输入模式时输入的标点符号, 全角就是中文模式下的输入的标点符号, 另外中文字符也属于全角占位. -
🧬换行与空格决定句段从属
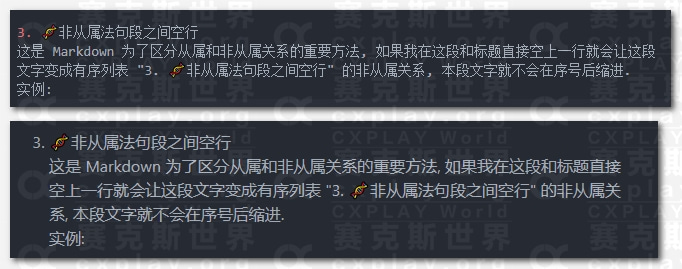
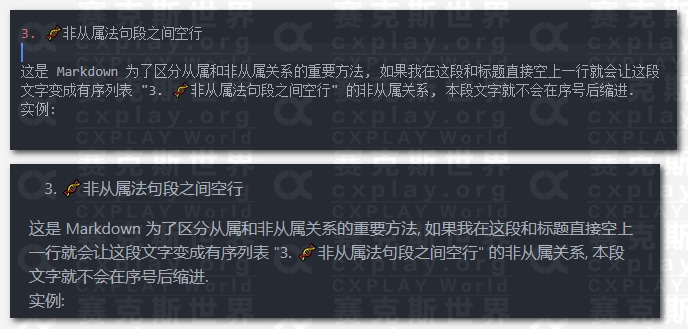
- 在非从属句段之间添加空行
这是 Markdown 为了区分从属和非从属关系的重要方法, 如果我在这段和标题直接空上一行就会让这段文字变成有序列表 "3. 🧬非从属法句段之间空行" 的非从属关系, 本段文字就不会在序号后缩进.
实例:
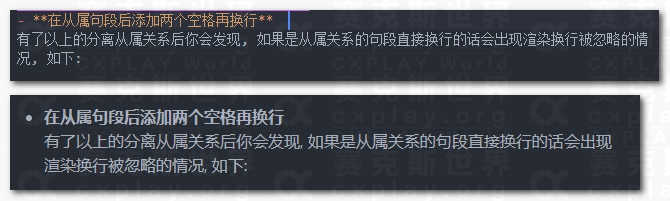
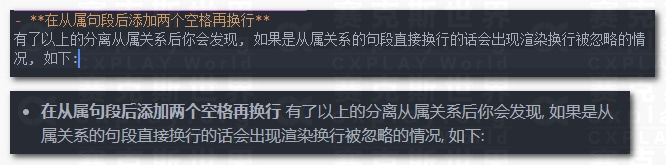
- 在从属句段后添加两个空格再换行
有了以上的分离从属关系后你会发现, 如果是从属关系的句段直接换行的话会出现渲染换行被忽略的情况, 但是如果直接空一行的话就会取消这两个句段的从属关系, 所以这时我们可以再上一句段后空两格再换行. 实例:
- 在非从属句段之间添加空行
-
🌄对图片语法添加图片属性或
title属性 [MD] 中的图片语法是或是");
图片属性应该被放置在对应图片的下方显示, 用于表明图片的信息; title 会在鼠标悬停在这张图片上时显示信息加强标识效果, 另外 title 属性是 HTML 的用法, Markdown 作为继承保留了这个简单地写法. 在渲染过程中, 图片属性和 title(标题) 都会被一起保留并渲染, 但是往往很多编辑器其实都不会显示图片的属性信息在图片下方, 顶多只会有一个 HTML 渲染后的 title 效果, 所以这个建议可能只是为了让你能够在不用看渲染结果时知道这张图片是干嘛的.😂
不过一部分的 Hexo 主题能够开启渲染显示图片属性的功能, 所以这时也会有很大用处哦!😉 -
😄在文章中使用适当的 Emoji
这可以美化你的文章, 适当的 Emoji 辅助能起到表情包表露感情的的作用(因为 Hexo 乃至 [MD] 本身都是没有表情包这种东西的.)
不要使用 Markdown Emoji.
如果你有了解过, 那么一定知道 Emoji Sheet, 这是用于在 Markdown 中快速输入并渲染 Emoji 的办法, 但是他有一个问题就是它并不是原生 [MD] 的语法, 并且在Hexo 自带的渲染器中并不支持这种 Emoji 使用方式.
Emoji Sheet: https://www.webfx.com/tools/emoji-cheat-sheet/
如果你要在 Hexo 中使用 Emoji Sheet 的语法, 就必须对 Hexo 更换渲染插件, 且要更改配置, 具体可以参考下面这篇来自 lizhen's blog 的教程文章:
hexo 支持 emoji - lizhen's blog: https://lz5z.com/hexo支持emoji/
私有语法
大多数主题及插件都会提供私有语法的支持, 用于填补MD的不足. 💬
主题赋予的私有语法
在此不多说了, 我已经在上面展示过了 Butterfly 主题支持的私有语法 (点击跳转至锚点) , 如果你选择安装了其他的主题那么请查看对应的文档获取可以使用的私有语法.
Hexo 原生扩展语法
Hexo 自身附带有部分的私有语法扩充为标签使用, 做为 Hexo 的原生语法, 可以查看 Hexo 文档获取.
Hexo | 文档 - 标签插件(Tag Plugins): https://hexo.io/zh-cn/docs/tag-plugins
注意: 在使用这部分语法时应该首先考虑是否与你当前使用的 插件 / 主题 冲突!😵
注意
Hexo 自有的渲染插件并不能对其他私有语法很好的兼容, 在使用私有语法时应该像 YAML 一样严格注意缩进以及空格!
在使用编辑器来编写 [MD] 文件那么建议在使用私有语法的地方进行行号标记! 便于文章发布前核验语法标准. 📑
前置属性
前置属性 "Front-matter" 在 Hexo 中是非常重要的文章参数, 它将会定义有关于生成文章的 标题 / 文章描述 / 永久链接 / 分类 / 标签 以及有关于页面的各种活动参数.
关于 Hexo 的 Front-matter 你可以在以下官方文档查看到所有可用属性:
Hexo | 文档 - Front-matter: https://hexo.io/zh-cn/docs/front-matter
而对于插件与主题赋予的前置属性, 就需要查看对应的插件以及主题文档进行了解. 📚
创作工具
创作工具是写作时比语法更重要重要的, 使用好的工具会让你事半功倍, 表达想法更加得心应手.🙌
以下仅包含个人主观建议
Windows 端
-
Visual Studio Code
Visual Studio Code 简称 "VS Code", 是微软推出的一款代码编辑器.
微软 Visual Studio Code 官方站点: https://code.visualstudio.com/
由于 VS Code 并不是专用于 Markdown 的编辑器, 所以还需要一些插件的帮助:
- Markdown All in One
这是一款全能的 [MD] 扩展, 主要使用到的是他的格式化预览窗口和 [MD] 语法快捷输入.
- Markdown Preview Enhanced
这是一款专用于 [MD] 渲染预览的插件, 具有上面 Markdown All in One 没有的大纲视图.
建议以上两个插件搭配使用. 😉
-
Typora
这是一款主打即时渲染的 [MD] 编辑器, 并内置多样云储存图床上传功能.
Typora 官方站点: https://www.typora.io/
Android 端
-
纯纯写作
这是一款主打文章安全和简洁高效的文本创作软件.
纯纯写作在 Google Play: https://play.google.com/store/apps/details?id=com.drakeet.purewriter
纯纯写作是一款包含内购付费的软件, 如果要获得全部功能及最佳体验请考虑付费.
- 个人使用体验
纯纯写作的更新非常频繁, 一个星期你甚至可以收到十多条更新推送; 开发者一直很注重软件的体验, 界面采用 Material Design 设计, 启动速度飞快, 动画非常流畅顺滑, 并且据说目前任然兼容 Android 4.0 设备? 可以设置云同步, 支持 Google Drive 和 WebDAV 模式同步. 能够通过局域网连接至 PC 平台进行连续性创作, 目前还在不断优化中.
对于安卓端的 Markdown 创作软件其实我用得并不多, 所以能推荐的就只有上面这一款💦, 因为 Android 上由于显示面积的限制, 导致与我的一些使用习惯不符合 (在 Windows 端的推荐 "Typora" 下的 "个人看法" 内) 所以我很少在 Android 上使用 [MD] 进行创作😕.
Web 端
-
Editor.md: https://pandao.github.io/editor.md/
开源的在线 [MD] 编辑器
其他平台
由于我没有使用过 iOS 与 Mac OS 及 Linux 等其他平台的 [MD] 创作工具, 所以在这里没办法做出推荐, 请通过 Google 或者百度自行搜索你的 平台名称 + Markdown 获取其他文章中的推荐🙏.
结语
非常感谢你能看到这里, 这是我开博写的的一篇文章, 主要用于练习语法和记录博客建立后的第一篇文章.😆 如果你对 Hexo 使用 Markdown 的创作中有任何问题欢迎在此留言, 我会解答我知道的问题, 希望能帮到你.😉
[MD]: Markdown 可以简写为 "MD".